A complete guide to Smart TV app development 2023

The term ‘smart’ linked with the word ‘TV’ refers to those TVs that can be operated using the internet. The utility or functions as you say does not stop here. It has much more significance. In true essence, smart TV devices have redefined the experience of home entertainment, making ordinary TV an extraordinary one. It is in the sense that you can use smart TVs to surf the internet, stream TV series, watch movies, access social media accounts, or interact with other gamers. Thus, your smart TV enables you to establish a connected life.
Key considerations before developing a smart TV app
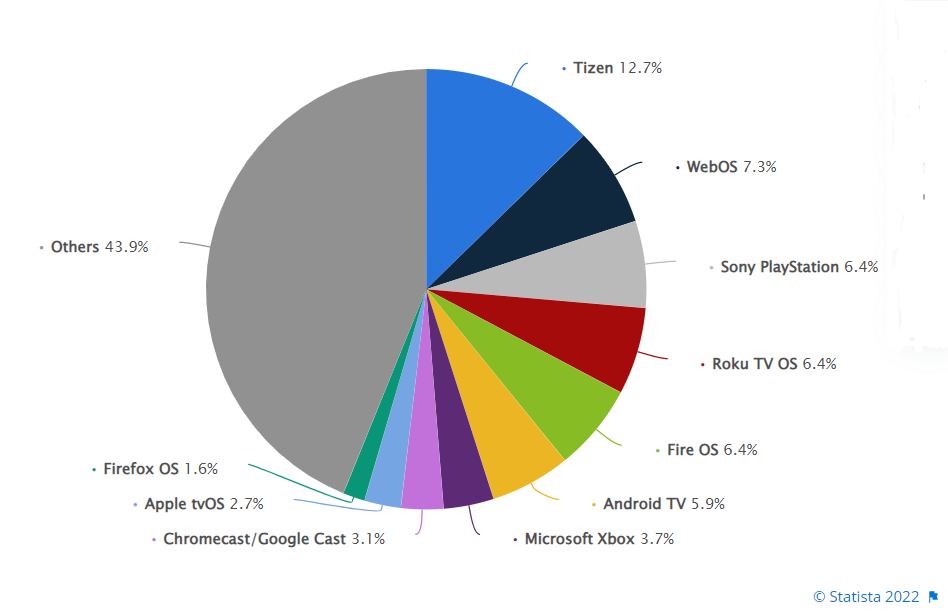
Before moving further, let’s talk about the market share of smart TVs across the globe. The following pictorial representation from Statista indicates the market share of different smart TV platforms globally. As of the 2022 report, Tizen OS is at the topmost position with a market share of 12.7% globally. Given the innovation and improvement that every smart TV platform is focused on, the market share can probably change by the end of 2023.
As per the prediction of the IMARC Group, the market size of the Smart TV platform may rise up to US$379.1 bn by the end of 2028. This indicates a 5.9% CAGR during the period of 2023-2028.
Whatever be your choice in the smart TV platform, the overall market share of Smart TV will definitely grow in the near future.

Source: Statista
Since you want to get into smart tv app development, the foremost criterion is to prioritise the Business Revenue model you want to follow. The next criterion is to select the target audience. There are different TV apps serving diverse content. So, an app meant for streaming news will not target the audience of the kid's section. So, you have to select what category of audience you want to target.
These two parameters should be kept in mind while developing a smart TV app. Then only you can proceed with hiring developers of specific skill sets. Also, you have to consider what OS you want to rely on. Without specifying an OS, you cannot enter into the business of Smart TV app development.
What is OS?
OS, as in Operating System. You are familiar with the fact that smart TVs use an internet connection to operate. OS is the software embedded in set-top boxes and smart TVs that allow end users to connect devices and access advanced features. You have to load the software into the device using a boot program.
There are different OS used in the Smart TV market that you will learn in this article.
Let's get started.
Google TV- Android TV OS
Google TV offers customized and innovative smart TV experiences. Android TV OS is the core Operating System of Google TV. Although some other streaming devices and smart TVs are based on Android TV app development but lack the interface of Google TV. In that case, those devices are called Android TV devices and not Google TV devices.
You can use the Google TV phone app to access Google TV and this is applicable for both iOS and Android. The "Chromecast with Google TV" devices are the only devices of ChromeCast that have accessibility to the in-built experience of Google TV. Moreover, Android OS (TV) is an open-source software stack based on Android.
When creating an Android smart TV app, you get options like Google Assistant, and Google Cast, which you can embed in your TV app. This is backed up by advanced AI technology. Also, you can use media players such as Plex to watch local files.
As a developer, if you are interested in making apps for Google smart TV, you need to be aware of the fact that the structure of TV apps is no way different from that of tablets and phones. This way, you can easily make some alterations to the existing apps and run them on TV sets. You can either make new apps from scratch. However, this will not rewire any new knowledge and learning on app development. The same guidelines for Android app development will work. Your apps should comply with the terms of app quality specific to smart TVs.
Preparing Dev Environment for Android TV apps
Here, in this section, you will get brief details about what you may need for creating TV apps for Google TV devices.
Considering media formats
Here, you have to learn about the compatible media formats for TV apps. You should learn about the supported video formats, audio formats, video encoding parameters, the requirements for video streaming, network protocols, image support, and compatible HDR video formats. Check the documentation page for all the media formats.
Get a clear idea of the utility of the DRM plugin. DRM framework is basically a licensee verification that focuses on the issue related to unauthorized app distribution and codebase copying. Visit the documentation page for further details.
While developing Android TV apps, you cannot skip the utility of ExoPlayer. An open-source media player, ExoPlayer is not based on the Android framework. However, you can independently distribute the ExoPlayer from the SDKs of Android. The core video and audio components of ExoPlayer are based on the MediaCodec API. It was introduced in the Android 4.1 version. Given that ExoPlayer is an open-source library, new features are easily available to developers. However, for this, you have to update the app.
TV project set up
You can either build a new app, particularly for TV devices or make some changes in the existing mobile Android apps to make them compatible with the Android TV as well. For the latter case, you only need to add relevant support for Android TV and get the compatible UI for TV models.
I will suggest you build the same app for both TV and mobile devices.
Before you get into the TV app-building process, there are certain prerequisite criteria that you must consider. Refer to the following points.
- Ensure that the SDK tool on which you are building your smart Android TV app is updated to the 24.0.0 version or a much more recent version. It will help you to test and create TV apps.
- Ensure that you are working on the Android 5.0 version (API level 21) or any other updated version of Android. This way you can get the latest APIs for smart TV apps.
- Don’t forget to build a new app project. If you already have an existing app project, you have to update the same. Consider Android Studio for either of these steps. Check the official documentation for either updating or building a new app project.
Now, you have to declare a TV launcher activity, if your app is particularly built for TV devices. You can declare the mentioned launcher activity in the app manifest section. Consider an intent filter, CATEGORY_LEANBACK_LAUNCHER to execute this operation.
This filter classifies your app as a TV-enabled app and further, your app gets categorized as a TV app in the Google PlayStore. When the end-users click on this app on their TV screen, this intent directs the launch of the appropriate activity.
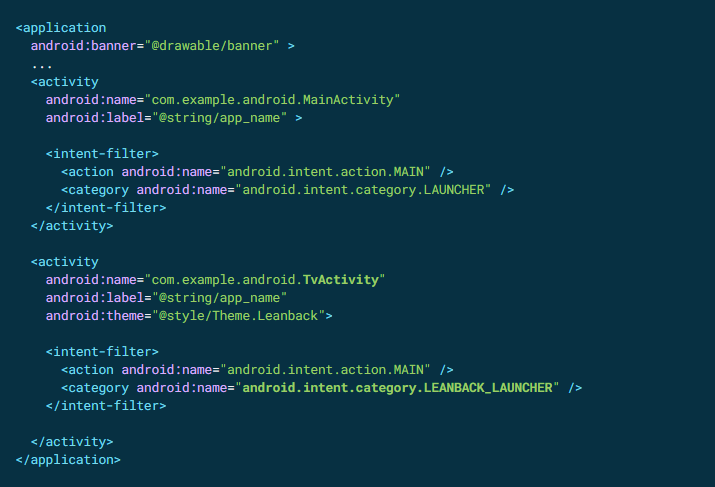
To add the intent filter in the AppManifest file, consider the below-provided code snippet.

Source: developer.android.com
Note that you can't use the same UI for mobile apps and Android TV apps. The latter has a simple UI for easy navigation. Also, if you are altering the mobile apps to TV apps, you cannot consider the activity layout that you have used for mobile devices. Check the documentation page for getting a better insight into the app layouts for TV devices.
After declaring a launcher activity for your TV app, you need to specify the leanback support for your app. For this, go to the app’s manifest file, and enable the
<uses-feature android:name="android.software.leanback"
android:required="false"
as false. Enabling the required attribute to true will allow the app to run on devices that support the Leanback UI.
As you are building apps for TV, you don't need to enable the touchscreen feature in your app. For this, change the required attribute for hardware.touchscreen to “false”. To add this declaration, go to the app’s manifest file and look for the following codeline.
1
2
3
4
5
<manifest>
<uses-feature android:name="android.hardware.touchscreen"
android:required="false" />
...
</manifest>If the required attribute is false, then keep as it is. If it is true, change it to false. This will allow you further to publish the app on Google Play Store as a TV app.
Now, you have to add a banner on the app’s homescreen. As the TV app has an “Leanback launcher” embedded in it, every localisation should have a banner image for the home screen. You can specify the app banner in the app manifest segment. Describe it in the following way.
1
2
3
4
5
6
<application
...
android:banner="@drawable/banner" >
...
</application>
Here, I have considered the <application> tag to get a standard banner image for every app activity. You can also use the <activity> tag, however, it will allow you to get a specific banner image for a particular app activity.
Now, the last step of the TV app project setup is what you have to complete. It is to change the colour of the launcher. You may have noticed as the app launches on a smart TV device, the screen shows an animation. What you need to do is change the colour of this animation. For this, you have to add a unique colour to the android:colorPrimary option. You can set this colour for the entire TV app or for a particular activity. Also, specify “true” for the two windowAllowReturnTransitionOverlap sections.
Refer to the following sample snippet taken from the official documentation page to change the color.
1
2
3
4
5
6
7
<resources>
<style ... >
<item name="android:colorPrimary">@color/primary</item>
<item name="android:windowAllowReturnTransitionOverlap">true</item>
<item name="android:windowAllowEnterTransitionOverlap">true</item>
</style>
</resources>Installing TV libraries
Here, you will get the list of TV libraries that you need to install to set the Android TV app environment.
Android Jetpack comprises AndroidX packages. These packages are compatible with the TV app. Installing the following libraries, you can get the UI widgets and APIs for smart Android TV.
androidx.leanback.widget.pickerandroidx.leanback.widgetandroidx.leanback.systemandroidx.leanback.graphicsandroidx.leanback.databaseandroidx.leanback.appandroidx.leanback.preferenceandroidx.leanback.media
Creating Android TV apps
For creating the Android TV app, you have to focus on the following segments.
- Develop playback apps for TV. Move forward with the appropriate TV app widget and UI tools. Check the documentation page.
- Ensure that users can easily search content. From the documentation page, you can get detailed explanations about the process of surfacing the TV app content on streaming devices.
- Gaming should be a crucial segment for smart TVs. So, work on TV games.
- The input services in your TV app should be easily accessible. Video content must be in a linear way, similar to that in broadcast TV. The up-down buttons of a channel or the program guide should be designed in such a manner so that it can guide the end-users to get their favourite TV programs.
Executing the created TV apps
This section emphasises the approach and process of running TV apps. For this, you can either choose virtual TV devices (emulators) or USB debugging.
For running the app on a TV device, you need to set up the same. Follow the following roadmap

Now, you have to test the built app on the TV device. This is a two-step process.
- Open the Android Studio. Click on the project and then ‘Run’, you can find the ‘Run’ option on the toolbar.
- Click on the TV device and then OK. Search for the TV device in the ‘Select Deployment Target’.
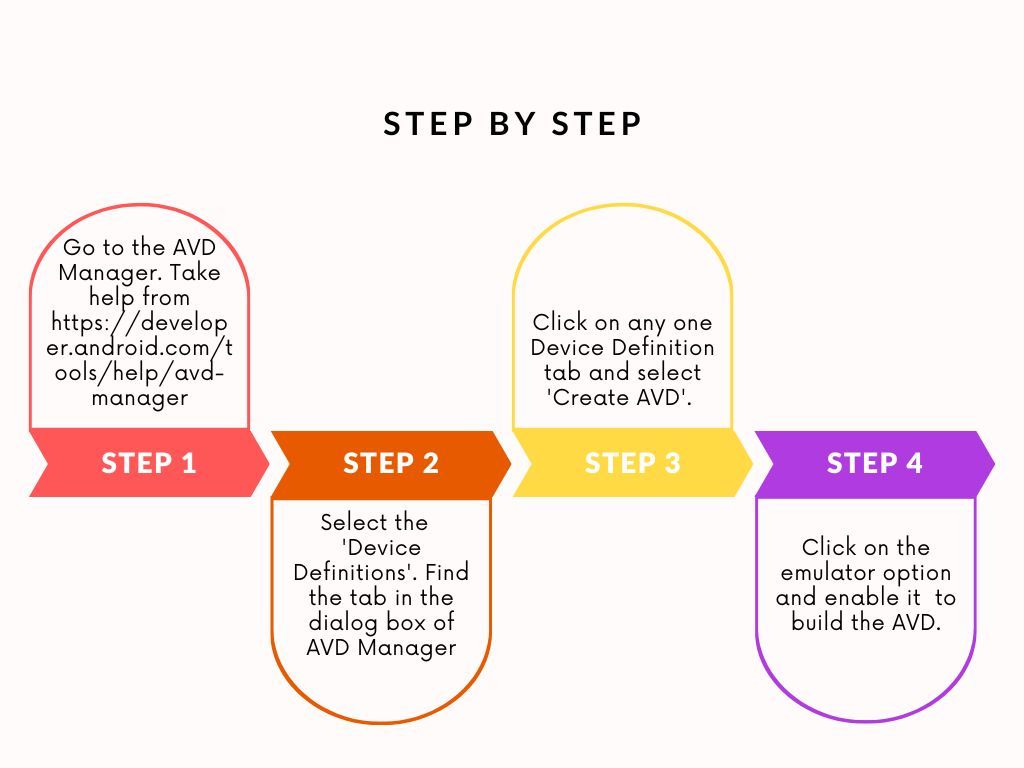
However, if you want to run the TV app on a virtual device, you have to build a proper virtual device for your smart TV app. Follow the below-given steps

To test the app on the created virtual device, follow the two mentioned steps given below.
- Go to Android Studio and then to project. Select the ‘Run’ option.
- Click on the virtual TV device and enable it.
Note that, for the best experience, consider the x86 emulator and acceleration option for virtual devices. Also, you need to activate the option of ‘Use Host GPU’.
Important context: Take AAB Format under consideration
Now, even for Google TV, you have to build the AAB (Android App Bundles) format of the app. This is not a choice but you must comply with this requirement.
Check the blog article to get a detailed insight into the Android App Bundles for Google TV and Android TV.
Samsung TIZEN TV OS
One of the largest market shares experienced by Samsung TVs in the global market indicates a high user experience from the end of the brand. To date, Samsung smart TVs, backed up with Tizen OS, are popular in almost 197 nations. Samsung TVs are based on the Tizen TV app development. Given the Tizen operating systems operate on JavaScript, CSS and HTML5 can have a broad utility range. The TV apps built on Tizen have lean programming technology embedded in them, offering high speed.
Insights into Tizen OS on Smart TVs of Samsung
A Linux open-source OS, Tizen supports a multitude of devices like mobile devices, signage products, home appliances, and smart TVs. However, the OS is compatible with Samsung-owned electronics. It has easy-to-use UIs, which makes it one of the preferred OS among the consumer base. Personalization is another feature that you can embed while developing TV apps with Tizen OS.
Also, Tizen OS has stepped onto its next milestone as it completes its 10th year of operation. Now, users who don't use Samsung smart TV models can also enjoy the app built with the Tizen OS. This is the result of collaboration between Samsung Electronics Co., Ltd. and international ODM companies like Tempo, Atmaca, and HKC. TV models from Vispera, Sunny, Bauhn, Linsar, and others have now allowed users to get a premium experience of Tizen-based Smart TV apps.
Extension libraries under consideration
While developing a Samsung Smart TV app, you may want to enhance the utility of your app. Then you should not overlook the following extension libraries.
- Have Good WITs- It is a tool that you can use to pace up and enhance the quality of Tizen-based Web app making. With WITs, the process of app testing becomes much easier. This means that you do not have to have to install the app every time you make changes to the app code. With the live reloading features of WITs, you can instantly change the CSS and JavaScript code of the app on your system.
- CAPH- Refer CAPH as a TV web app UI framework. With this, you can easily build well-developed web apps.
- TOAST- TOAST is a Samsung-based Cordova plugin. It is an open-source plugin useful for creating TV Web apps. TOAST also supports a multi-platform approach, thereby reducing the development time. With TOAST, you do not need to write app code multiple times. Write it once, and it will work multiple times. Also, you can create app packages for different platforms.
- WebAssembly- WebAssembly is a Samsung smart TV supporting extension. It allows you to use the webAssembly JS APIs and load its modules to a JS smart device app. WebAssembly is built in a manner that it can run along and complement JavaScript.
Note that you can run both C++ and C code on WebAssembly. If you are planning to use the WebAssembly extension on your Samsung Smart TV devices, ensure that the Tizen OS you are using is a minimum of 5.5 version.
You can follow the link, to learn about the steps of setting up the Tizen Studio and Emscripten SDK.
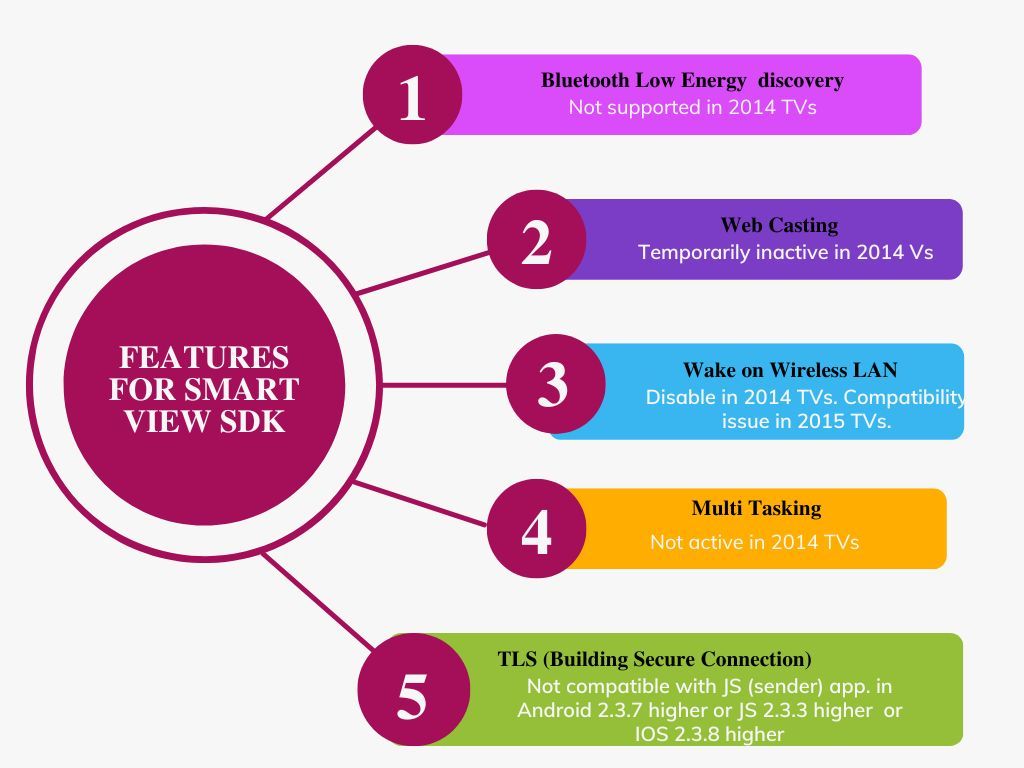
Specification of Smart View SDK in Samsung TV
SDKs being the most integral part of smart TV, let us understand the SDKs of these TV devices. For Samsung Smart TV, you need to embed the ‘Smart View SDK’. Such SDKs make it possible to design engaging multiscreen experiences. With Smart View SDKs, you can link phone devices with speakers or TVs. Also, it offers APIs and prototype programs applications to guide the app integration.

Source: developer.samsung.com
With this Smart View SDK, you can also create mobile apps which will allow you to play live multimedia content on your smart TVs. However, you need to abide by the UX Guidelines. Check the guidelines on the official developer page.
While creating smart apps for your Samsung smart TV, you cannot miss out on implementing receiver and server-side applications.
For the Receiver, you need to execute the requested contents and control the same from the active sender devices. Consider a pre-developed Default Media Player on your smart TV and install the Samsung Legacy TV app or Tizen TV app.
For Sender side applications, you need to set up a receiver device. This will enable the app to communicate with the linked device.

Also, you have to download all the Libraries of SmartView SDK. You can understand better about the SmartView Enabled apps by learning from the source code of Sample Application.
Samsung Smart TV designing
The user experience of a Samsung smart TV app is never compromised. So, you have to consider the below-given points below while framing a UX for a TV app.
- The average distance of 10ft While designing the app, the TV screen and its distance from the viewers must be taken into consideration. Apps accessed from mobile and TVs are obviously not the same. The apps need to be built keeping an average distance between viewers and the TV screen of 3 meters in mind. The widgets and text sizes should be built accordingly.
- TV app navigation- basic TV control The remote control is the fundamental tool viewers are going to use to navigate through their TV apps. Hence, the efforts should focus on designing focus selection, four-direction navigation, exit, and return app. Also, the response rate of the control feedback should be prompt. The Pointer has to be large for clear visibility. You should definitely avoid detailed and complex navigation.
- Multiple TV app users Situations may arise when the device has multiple users. In that case, strict privacy measures should be authenticated if users want to access some personal information stored in apps. Also, the sign-in protocols should be transparent.
Designing principles for the Samsung Smart TV app
- The clarity in terms of navigation For better user operations, you need to attain a high clarity in-app navigation. Navigation should not be ambiguous. Users should not feel lost while using basic navigation.
- Aesthetic criteria In this segment, you have to focus on the screen composition, resolution, and color and make a TV app different from that of a mobile app or any other desktop app.
- Viewers control Here, you have to prioritize the framing of the control device. An intuitive layout should be incorporated where the options displayed on the TV screen match with the control options present on the remote control.
- Consistency in usability Here, you should meet consistency in terms of UI. three segments you have to focus on while obtaining consistency. These are screen layout, navigation, and remote controls.
- Feedback Here, viewers should get clear feedback on their actions while navigating apps. For example, you should design the app and its navigation in a manner such that the users can differentiate between the app section already selected and the section that is focused on pointers. As a developer, the welcome and the loading screen should have a clear message that the app is about to open or change as per the viewer’s request.
Parameters to frame better UX of your Smart TV app
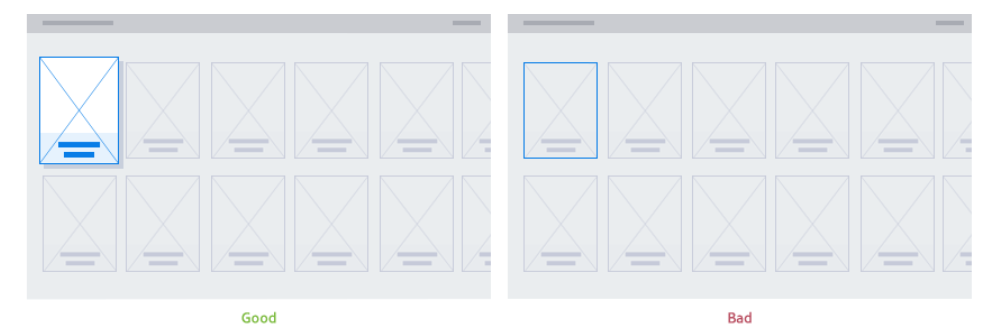
The first thing that you need to do is design a proper ‘Focus’. When a user focuses on a component, ‘Focus’ highlights that part to indicate the on-screen position of the user. In this regard, consistency is the key. A visible ‘Focus’ is recommended. Here, below is a perfect visualisation of a bad and good ‘Focus’.

Source: developer.samsung.com
You should design the navigational movements of the TV control unit in a manner that users can predict the movements. Use a grid in the four-way control to reduce confusion.
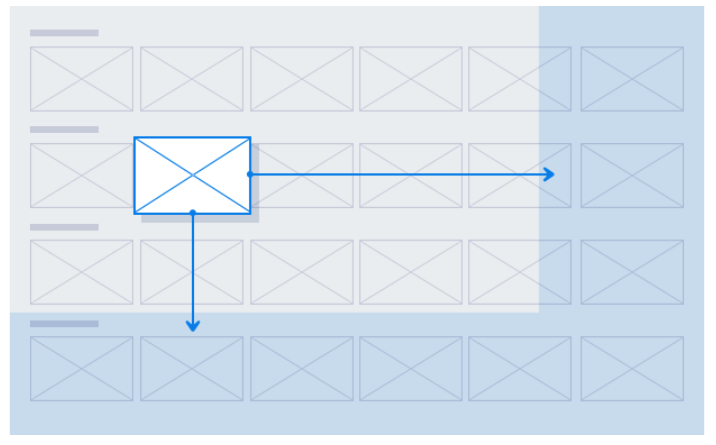
Also, reduce the screen transitions and include it whenever necessary. Here, you can use flat navigation, where the right and left control is used to move across the single category content and up and down control is used to jump across different category content. Refer to the below-provided presentation.

Source: developer.samsung.com
LG TV (WebOS platform )
LG TV is based on WebOS. Earlier, WebOS was also popular as Palm webOS, HP webOS, and Open WebOS. It has been a multifunctional mobile OS, however, has become the default OS for LG Smart TV sets. Also, if you are not aware of the fact, the web-based smart TV platform, webOS is backed up with Linux OS. WebOS is renowned for developing cutting-edge features, like the buttonless remote and StandbyME model, backed up with the recent webOS OSE 2.19. 0, LG TV apps, and virtual keypads.
Note that, webOS IoT and IoTivity are not supported in this webOS OSE version.
A detailed insight into WebOS TV
System Components of webOS TV
The Linux-based webOS TV offers services like enabling apps to control TV functionalities, media, networking, devices, and security. Additionally, the System Bus serves as a way to facilitate app communication. This is possible with webOS services like Notification Manager, App Manager, and Media (refer to image 1). Also, the System Bus enables apps to connect to personalized services offered by third-party app developers. With the option to access the open-source framework, Connect SDK, viewers can use their mobile apps to navigate all the webOS TV apps.
JS Services
As you know, JavaScript services are available for LG WebOS TV app development. Here, Node.js is used to build such JavaScript services. With JavaScript services, you can perform low-level channeling, and background processing and get the entire file system. The System Bus of webOS TV allows apps to use the webOS JS services.
Web Apps for WebOS TV
You will find a similarity between the typical web apps and those web apps that are meant for webOS TV. Web technologies such as JavaScript, CSS, and HTML are standard web-based technologies. You can use this technology to develop web apps specific to webOS TV. You can either choose to build hosted web apps or packaged web apps for webOS TV. While building such web apps, you have to optimise these apps for broader displays as it is for lean-back mode.
In this scenario, you can use JS app frameworks, like jQuery and Enact.
The representation of system components and third-party app Services is given below in image 1.

Image 1
Source: webos tv.developer
Home Screen designing sequence for LG Smart TV
The HomeScreen is basically about displaying interesting apps, content search, connected devices, and recommended content. The priority of the app in the HomeScreen should be in the following sequence.
- AI Board/ Hero Banner/ Search- Hero Banner is specific to high-end content. However, AI Board is specific to AI suggestions, new features of LG TV, weather, and others.
- Recommendations- It offers recently viewed Live TV shows. Also, recommend VODs on the basis of the user's watchlist.
- Apps- This section is dedicated to interesting apps.
- Home Dashboard- This is for switching inputs and controlling mobile and IoT devices.
- Frequently Surfed Channels- This segment recommends frequently viewed content.
- LG Channels- This segment is dedicated to VODs and other recommended channels.
- Sports-based content- Schedules the Sports-based event and channels.
- LG Shopping- This is only for the viewers of the US. Recommends shopping-based content.
- OTT VOD suggestions- Shows recommendations from Disney+, Amazon, and YouTube.
- Editor’s Pick- It displays preferred apps and VODs as per the editor’s choice.
Specification of webOS Hub- an improved webOS solution
The release of WebOS Hub, an improved version of the WebOS solution. This is particularly for third-party partners, which has allowed LG to grow its market share of smart TV. WebOS Hub is now accessible to a network of about 200 associate brands, such as Hyundai, Seiki, Aiwa, Eko, Konka, and Stream System. This has led to a ten-time growth in the partnership business of LG, compared to the time when LG started licensing its webOS platform in early 2021. You, as a smart TV app manufacturer will get more options in customization options, along with more convenience to viewers.
With WebOS Hub, smart tv app brands can customize the UI of their products. The possible ways include fine-tuning the color scheme of the Home screen, adding a logo for better visibility, or embedding a visual for consistency in their identity. LG gives smart TV app makers the flexibility to distinguish their products while offering a more enjoyable and expansive user experience. This is achieved through the feature of personalizing the webOS Hub.
WebOS Hub, with improved features of personalization and usability, offers an organized content collection based on the user's preferences. Next Pick1, a time-saving tool, provides recommendations for three live shows. These recommendations come directly from linked set-top boxes or broadcast stations. For better show suggestions, users also have the option to consider a VOD app or title. The latest update gives access to LG's Magic Explorer. If you want your user to get information about content, like the location of filming and actor details, you need to embed this Explorer in your LG TV app.
App Navigating tools- Magic Remote
If you are focused on developing apps for LG smart TV, you can consider either a Traditional Remote Control device or a Magic Remote Control Device. Traditional Remote Control Devices are now getting outdated. So, you have to focus on the Magic Remote Control Unit. Along with the standard 5-way handling option, the Magic Remote Control device supports free clicking and pointing. Universal remote and voice input features are also available.
You can use web apps to regulate the functioning of the Back button of the remote. Also, you can use the Back button to return to the Home UI or the previous page.
The remote control device operates like a mouse. You can select items using the pointer and with the scrolling wheel of the mouse, you can scroll across the app. Here, for this mouse-based pointer, you can consider the JavaScript events like theonclick and theonmouseover.
All apps should enable the 5-way mode controlling option in addition to the pointer mode, even though the pointer mode is the basic input mode of the LG Smart+TV. You need to comply with this rule. In this case, you can consider either the Sandstone or the Moonstone libraries. Both these libraries support the 5-way mode and the pointer mode.
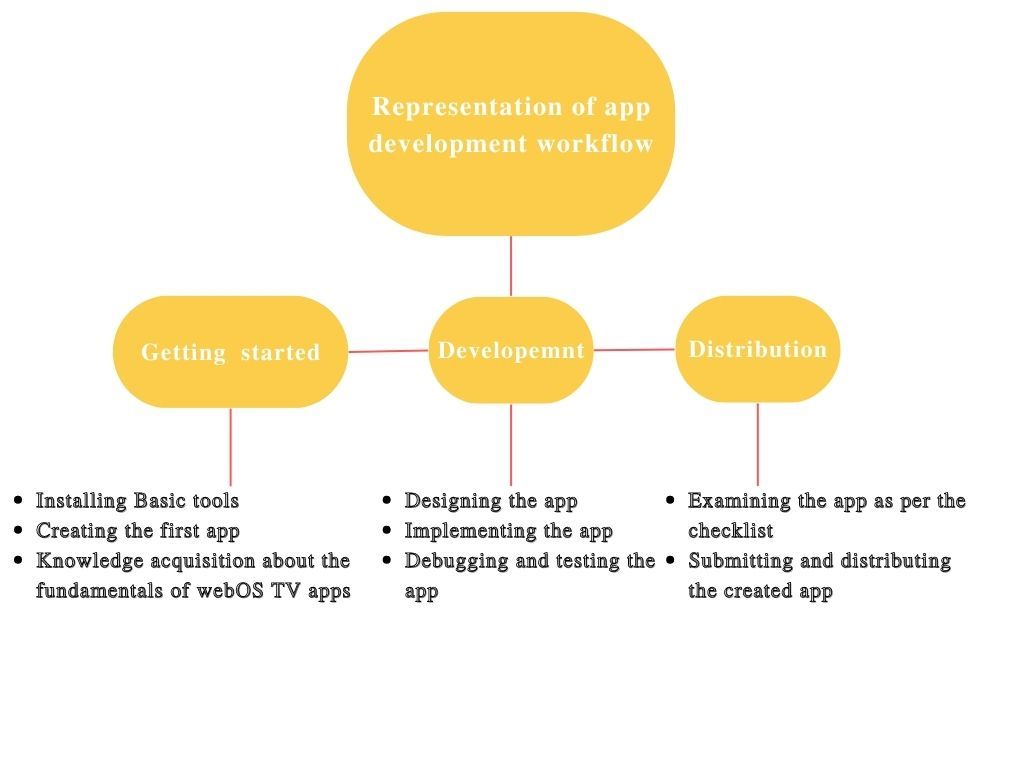
WebOS TV app development workflow

VIDAA Smart TV OS
VIDAA Smart TV OS is based on Linux. It supports both HTML5 web apps and Linux native apps (.exe form). Operating since 2019, the innovation and technology-based company, VIDAA aims at meeting the maximum level of consumer experience with their Smart TV content. The apps based on VIDAA smart TV OS are supported by Toshiba, Hisense, and more than 100 TV brands.
As a smart TV user, you can get features like
- Universal Search. However, the boundary of the search has to be within the content partner apps, which is more than 200.
- Content Recommendations
- Voice control
- VIDAA Voice for a hands-free experience.
As far as the app development criteria are concerned in VIDAA OS, using HTML5 has been quite effective in providing flexibility. With the standard of HTML5, you can easily integrate the existing TV app.
The context behind app integration
You need to be well aware of the fact that the duration of app integration varies. It depends on the category of integration. On average, if you start today, it will take a maximum of 6 months to complete. However, for the native app, the scenario is different. It will take a maximum of 18 months. The major effort goes into creating button mapping and achieving desired user experience.
The integration process of the VIDAA smart TV app goes like this. As soon as you initiate an integration process, you get directed to a PEM (Partner Engagement Management) team. Then, the app testing process starts. Later, the partner engagement team embedded the content metadata into the CMS of the VIDAA platform. It makes the content appear in universal search results. This way, your TVOD or SVOD subscriptions get linked with the payment and billing system of the VIDAA platform.
Moreover, for the TV app development in VIDAA, you have the choice of developing them on 4 hardware along with two browsers, which are supported globally.
DialogFlow in VIDAA- A way to attain increased user experience
For the purpose of building a multilingual voice assistant feature in VIDAA OS-based smart TVs, Dialogflow has come into operation. It can detect voice at an accuracy rate of over 93%. One of the major reasons behind the high accuracy rate of voice detection capability is that understanding consumers’ intent executed by Diagflow is not based on the exact match of phrases.
Only in 6 months, the project of voice control operations was established supporting an average of 13 languages. Dialogflow is based on an advanced machine learning system. Also, using Multilingual Agent, the voice control abilities will expand to support new languages.
Given the expanding consumer base of VIDAA TV OS, the incorporation of Dialogflow can be profitable for the company.
VIDAA’s expansion to Android TV and Google TV OS devices
The scope of considering smart TV OS, VIDAA as the high content from the VIDAA platform can be accessed on Android TV and Google TV OS devices. Based on the contract, the business associate of VIDAA- Tremor International, which is also an advertisement tech platform based on connected TV will be responsible for the monetization of content across Android TV and VIDAA OS devices.
Additional criteria of development- content distribution agreement
If you are looking to develop a smart TV app based on VIDAA OS, consider the protocol of the content distribution agreement that took place between VIDAA and Amagi, the globally renowned SaaS technology for connected and broadcast TV. As per the partnership, the app content makers can use the Content Plus marketplace of Amagi. Eventually, it gives access to the extensive AVOD assets and FAST channels of Amagi. However, this is restricted to users of the UK, America, and Australia.
Amagi also commits to offer VIDAA its monetization and cloud streaming solution along with Amagi THUNDERSTORM and Amagi CLOUDPORT. This can facilitate the monetization, distribution, and creation of VIDAA’s FAST channels. Also, there is a scope to create personalized content for end users.
Amazon Fire TV
Amazon Fire Smart TV app is built using tools like Android Studio or other Android Frameworks. Also, developers use frameworks such as Fire App Builder to create apps for Amazon Fire TV. If you are thinking of considering versatile customizable features, you cannot. For customization, you have to rely on expert developers of Fire TV app development. The technology of Amazon Fire TV is developed in a way that it forms the basis of a multitude of Fire TV devices such as the Amazon Fire Stick.
As per as video streaming is concerned, Amazon Fire TV is one of the best options due to the features like HDR, Dolby Atmos audio, and 4k video output. The availability of API for in-App purchases is another reason to go for app development in Amazon Fire TV OS. However, to access Amazon Fire products, users should have thor accounts on amazon along with a payment profile.
A brief insight into Fire OS
Amazon's Fire tablets and TV are based on the Operating System, Fire OS. Since Fire OS is referred to as the prototype of Android, every app compatible with Android is compatible with Amazon Fire products too. Thus, as a developer, you don't have to worry about changing the Android code in order to publish the app on the platform of Amazon.
The version of Fire OS is as follows
- Fire OS 7
- Fire OS 6
- Fire OS 5
Differences between Android and Fire OS in Services
Although Android and Fire OS have a similar foundation, they are different in terms of services. For example, while using Fire OS, you don't have to use Google services, rather you can access amazon’s service for payments, getting location, browsing the web, and others. Also, make it a point to consider the App Store of Amazon while listing your developed app and not the Google Play Store.
While an Android App is already connected with google services, you cannot port the app to the Fire OS, until you get into Amazon services. Apart from the differences, consistency has been maintained with android to ensure that developers don't get confused learning about a different platform. Also, they don't have to make additional amendments to the code of the already-built Android app.
The following table will give you a quick understanding on the difference between Google services and that of Amazon.
| Fire OS | Google- Android |
|---|---|
| Fling SDK | Cast SDK |
| Amazon Login | Google Sign-in |
| Publishing API | Google Play Store Developer API |
| Maps API (Amazon) | Google Maps |
| Amazon-based Device Messaging | Cloud Messaging on Firebase |
| In-App Purchasing API from Amazon | In-App Billing from Google Play |
| Advertising your App with Amazon Mobile Ad Network | Mobile Ads SDK from Google |
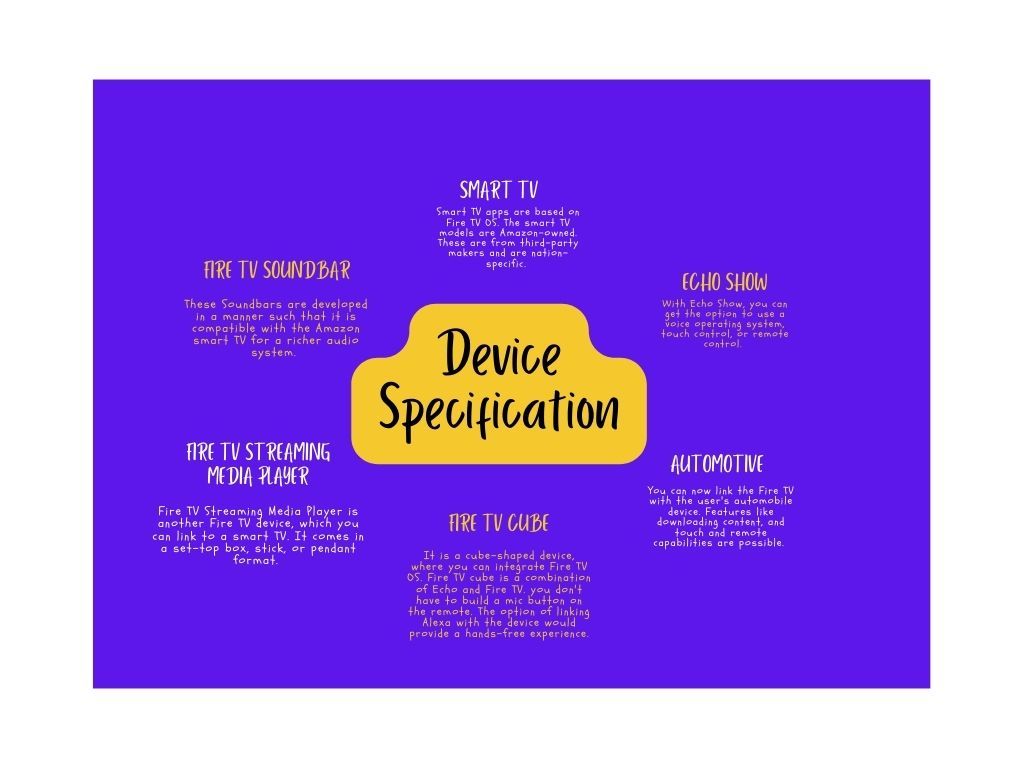
Device specifications for Fire TV

Roku TV OS
With the automatic updates of software and a simplified home screen, Roku TV has emerged to be one of the preferred smart TV platforms. With a wide variety of streaming devices, offered by Roku tv app development, you can stream numerous OTT media content. You can use HDMI cables to connect your smart TV to Roku devices. The TV models compatible with Roku TV include TCL, PHILIPS, SANYO, SHARP, JVC, Hisense, RCA, MAGNAVOX, onn., element and Westinghouse.
App developers and publishers have an easy reach to expand their consumer base using Roku. The most significant support behind this is that Roku is an open streaming Smart TV platform. Initially, the Roku OS was developed for media content streaming. It was also meant for every Roku device such as Roku TVs and streaming players. The applications on the Roku OS platform are referred to as channels, which allow you to broadcast your media.
Learning about Roku TV app development
For Roku development, you have to be familiar with the concept of BrightScript as its scripting language and SceneGraph as its object-based UI XML Framework. Further for creating the channel display, you have to use SceneGraph. If you want to define the channel behavior, you have to use Roku's scripting language, BrightScript. You can customize the channel using both BrightScript and SceneGraph. In case your main aim is to publish apps, and not programming, consider Direct Publisher for a simple Roku channel.
Get started with the creation of a Roku-based channel using the following resources.
- You should have access to the Developer Dashboard of Roku. For this, get a Developer account. Also activate the Developer Settings. Skipping this step will not allow you to use the developer tools of Roku.
- Development workstation. Here, you need to consider the terminal application and text editor.
- Firefox or other web browsers.
- Most importantly, the Roku device. Ensure that the Software Release is 2.7 or the newer version.
Also, you have to comply with the terms of development while publishing channels and development-based tools for Roku. Don't miss out on the Trademark Guidelines of Roku. it comprises the proper norms for the Marks and Design Marks of Roku.
Tools for creating customised Roku channels
Enable the Developers Settings in your Roku device and get the following tools.
- Remote tool- This Remote tool for Roku is used to build reusable scripts. These scripts are needed for testing ad-hoc channels; thereby ensuring a quality user experience. This is one of the important resources for the developers of Roku Tv apps.
- Remote Web tool for Roku- This is an online remote. You can use it to navigate Roku devices. Also, effective for automating and recording commands.
- XML Schema of SceneGraph- It is used to define the connection between nodes and SceneGraph components. It also provides default values, kinds, and detailed explanations for every field present inside nodes. Precisely, this schema is used in Integrated Development Environments as an assisting tool and as a support for content completion. You can get hints on the app development process.
- Roku Plug-in- Eclipse IDE- You need to get an entire IDE to test, install, package, and develop channels on the Roku Os platform. One of the useful plugins, BrightScript extension can be installed in your VS CodeIDE. However, this extension is not backed up by the developer community of Roku. Although the Eclipse IDE Plug-in is no longer supported in the Roku Platform, you can use the plug-in meant for Eclipse IDE for testing, programming, and sideloading the Roku channel apps.
- Application Installer- Roku devices are built in a manner to assist developer tasks like packaging apps, framing channel screenshots, and installing channels. In this regard, the application Installer facilitates the development task by installing a Roku channel. The channels are sideloaded to the Roku devices for a better quality analysis before these are published.
- Application Packager- Considering the sideloaded Roku channel, this Application Packager creates and signs the encrypted apache needed for channel publication. This way, developers can safely publish their channels while encrypting the linked intellectual properties. Further, the channel packaging process considers cryptographic hardware to build these encrypted packages. You can find the cryptographic hardware already built into Roku devices.
- SGDEX (SceneGraph Developer Extensions)- It is a set of sample codes useful for developers. It guides the way of a developer in using pre-built, reusable RSG (Roku SceneGraph) components; thereby enabling a smooth building of Roku channels with a consistent UX.
- Stream-based Testing Tool- Developers can use this tool to test playback obtained from media URLs. This is particularly needed for ad and content servers. With this tool, you can recreate a specific ad and video playback. However, to use this tool, you should install a Roku channel on your dev system.
- Automation tools for Channel testing- The automation tools offered by the Roku platform are used for channel assessment. Such automated tools are based on state-driven UI testing. Also, Developers can use customized Selenium-based WebDriver APIs of Roku to automate tests. Note that the tests are based on purchasing workflows, authentication, certification, and deep-linking criteria. There is an option to access the Robot Framework Library of Roku to design Robot framework test cases.
VIZIO TV- SmartCast
The Smart TV of America, Vizio TV is based on SmartCast OS. It is one of the smart TV platforms that you will ever want to opt for. It provides the end user with more than 260 free channels with no hidden fees, logins, and subscriptions. You can enable the Chromecast and Apple Airplay options built-in in the VIZIO TV to allow users to play content on their D-series TV ranges using either a smartphone or laptop.
Features added to Vizio TV
- You can embed voice Remote control features on the Vizio TV. It is accessible from both remote control devices and smartphones. For smartphones, users have to download the VIZIO mobile application.
- Integrate smooth streaming of TV devices. You must pair the IQ processor with Dual-Band mode WiFi for this. Also, you don't need to worry about its timely update. VIZIO TV gets automatic updates to its latest features.
- Integrate the Voice assistant system in your VIZIO TV and make it an integral part of the Smart home.
- Embed Private listening feature for an uninterrupted audio experience. However, this is applicable to free channels of VIZIO and its built-in apps.
- You can link the screen-mirroring system in your VIZIO TV and hands-free control on your TV.
If you are using VIZIO TV, you may be wondering about the process to add an app to your smart TV. Let’s have a look at this.
How to link apps to the VIZIO Smart TV?
- Open your VIZIO SmartCast TV, click on the input button and then go to the option ‘SmartCast’.
- You can also click on the Homekey or V key. You can find this key on your remote control device.
- Moreover, you don't need to download an app, all the apps are listed in a row on the SmartCast Home.
However, if you cannot find the desired apps on the SmartCastHome, look for the apps on the built-in ChromeCast and AirPlay and later cast them on your VIZIO TV. Precisely, there is no option to download the apps if you cannot find them same on the SmartCast platform.
Apple tvOS
The smart apps of Apple TV are based on tvOS app development. To build a tvOS app, you have to use the TVML kit along with the SWIFT programming language. A tvOS app provides adequate flexibility to surf app content on Apple TV, streaming devices and gaming consoles. As far as tvOS version is concerned, tvOS 16 is its latest version with a Beta 3 update.
Your tvOS apps offer exceptional experiences in your Apple TV in terms of picture quality. This is possible with Dolby Vision, HDR10+ and 4K resolution. Also, you can add an immersive audio experience in your tvOS app using Dolby Atmos. Moreover, the A15 Bionic chip supported in Apple TV 4K features a 5-core Processor with 3 efficiency and 2 performance cores. It also comprises a 5-core GPU, which you can consider to improve the capacities of games and applications and offer a realistic experience to your users.
You can build interactive gaming experiences on the large TV screen using game controller, multiuser and Picture in Picture functionality. Similar to the iOS apps for mobile devices, users can find the Apple TV app on the App Store.
Getting familiar with the SDKs of tvOS
tvOS apps use many of the concepts , technologies and frameworks as same as that of iOs apps. Game Center, CloudKit, and Metal and UIKit are some of the frameworks that you can also use in tvOS to develop comprehensive apps and games for your Apple TV . TVML Kit templates use JavaScript and XML. you can use this as a toolkit for tvOS apps . It offers JavaScript APIs and defined layouts useful for building media streaming apps. consider SwiftUI for personalising the UI of your app and add more features to it.
Machine Learning framework
- Create ML Framework
Create ML, which is based on Swift framework, is available on tvOS. With this framework, you can design training pipelines and custom models by merging the Create ML Components framework and ML building blocks with. Create ML also offers task-based training APIs for different model types.
- Core Framework
With Xcode14, you can evaluate and improve the Core ML features. you can create performance evaluations for Core ML framework on Mac devices or linked iOS devices. However, for this, you don't have to write any code. With the Core ML layout , examine the app to see the Core ML API calls and related models. Also, there is an option to combine data from the Neural Engine, GPU Instruments and Core ML. This will allow you to observe the timing and the state in which models are implemented on hardware.
For output feature types and Float16 input, you can rely on the Core ML framework. If this out and input feature types are used with APIs, you can get more control over the speed at which data enters and exits the Core ML models; thereby providing you with output buffer support. You may need this buffer backings for precise predictions. Additionally, Core ML supports in-memory model instantiation, sparse weight reduction, and constraining compute to the Neural Engine and CPU.
tvOS Amplification
Connect your tvOS app with other Apple devices to get an interesting experience on your TV. You can perform customised operations on your Apple TV. However, this depends on motion sensor data obtained from Apple Watch. You can also present real-time data on your iPhone simultaneously as media streams in your tvOS app on your TV, or add multiple gameplay screens.
You should integrate multi-user support in your tvOS apps. For this, you have to focus on improving system integration. This way, it will be easier for the end users to engage better with the Apple TV. signing in for every time users access the app content may decrease the engagement. Rather, you need to ensure and design the user profile in such a manner that users have to sign in for one time and launch the app by simply clicking on their profile. However, you have to store the credentials in the shared keychain.
With SwiftUI, you can easily design the interface of your app and also embed more functionality to it. Customise button effects and styles to improve the app's overall design. You can also use standard movements like Touch and Type to ensure consistency in framing Focus APIs.
Final Words
There is a broad choice in the segment of smart TV apps. However, before hiring developers for the smart TV app development, you need to research the market segments of each of the Smart TV platforms. Every smart TV Os has different SDKs, ways of operation, and design criteria. So, go through this write-up and become familiar with each of the TV OS.

A science graduate who has a keen interest to lean about new technologies and research area. With an experience in the field of data analytics and content writing, she aims to share her knowledge among passionate tech readers.