Move over Next.js, the Next Fast JS Framework is here

Choosing a new web-development framework is primarily based on its performance and how fast it can render web applications. There are numerous frameworks such as Astro, React Native, Gatsby, and React that are competing against each other to be at the top. Here, the question arises whether or not to consider ‘Remix’ as the next fast JS framework.
What is the scope of Remix?
Remix is another React-based web-app framework. It is developed by the team of Remix.Run. The Remix is based on the API fetching process. Users can run it everywhere. With remix, developers have reintroduced the fundamentals of the 90s web development approach. It has also revived concepts like e.preventdefault(). Developers can execute Remix serverless, on the Cloudflare Worker, in Node.js, and publish it to Netlify or Vercel.
With Remix, users can create websites with brilliant User experience. It also supports fast delivery of content. It also allows developers to keep a check on the State of core components. They can use Remix to only load the changed nested route. In case of any error, they can take advantage of the error boundary functionalities to detect the error. With the option of Nested Routes in Remix, users can go for CSS styling.
What is wrong with Next.js?
Next.js is another React-based framework used to develop web apps. When the main question is to walk beyond Next.js, it is necessary to understand the loopholes associated with Next.js.
This framework does not support the built-in front layer. Thus while building apps with Next.js the cost incurred can be more. Users have to create the entire front-end pages from scratch. It lacks an in-built state manager. Thus users have to integrate with a third-party state manager. It also does not provide enough easy plugins.
How Remix can surpass Next.js?
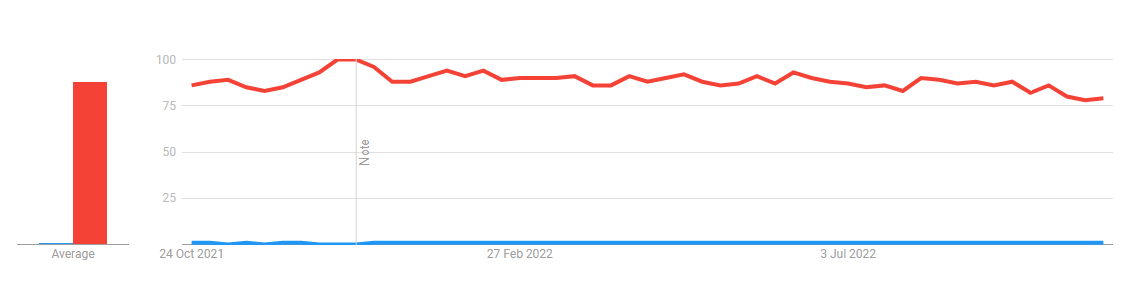
Even though the report from Google trends shows that Remix has got more searches on the internet in comparison to Next.js, this cannot be a valid evidence to consider Remix as a better web app framework than Next.js.

Error handling
With Next.js, users can create custom pages for errors such as 400 or 500. For cases other than status or routing, the page may break. However, with Remix, users can customise any error they feel like. It supports ErrorBoundary, for a better way of handling errors. They can use ErrorBoundary and CatchBoundary functions on the root.tsx.
Deployment
In the case of Remix, developers cannot use Webpack. They have to rely on Esbuild. This is not a negative side to look at but an approach that makes the deploying and bundling process much faster.
Data mutations
Users, if using Next.js, have to put in manual efforts to execute mutations. The framework does not support built-in mutation performing options. If they are using Remix, they can deal with the issue without any manual effort. They can use the Form component which works similarly to that of the traditional HTML form component of browsers. In case, they don't input an action URL, it will take the same route.
Final suggestion
Even though Remix has several better functionalities to offer to users in terms of deployment, data mutations and error handling, users need to prioritise their expertise and the goal they want to achieve with a web app framework. This initial decision will help them to choose the correct web app framework.

A science graduate who has a keen interest to lean about new technologies and research area. With an experience in the field of data analytics and content writing, she aims to share her knowledge among passionate tech readers.