9 Features that Make ReactJS Different from Alternative Libraries

ReactJS is an open-source JavaScript library created under the onus of Facebook. It has taken the world of software development by storm. It has been 8 years since its launch in 2013, and ReactJS already holds a trailblazing position. This is a remarkable feat given the very short time it has had to spend in the market.
ReactJS, along with React Native, is a top library used by developers across the globe. Our expert developers swear by using ReactJS for delivering complex yet scalable projects.

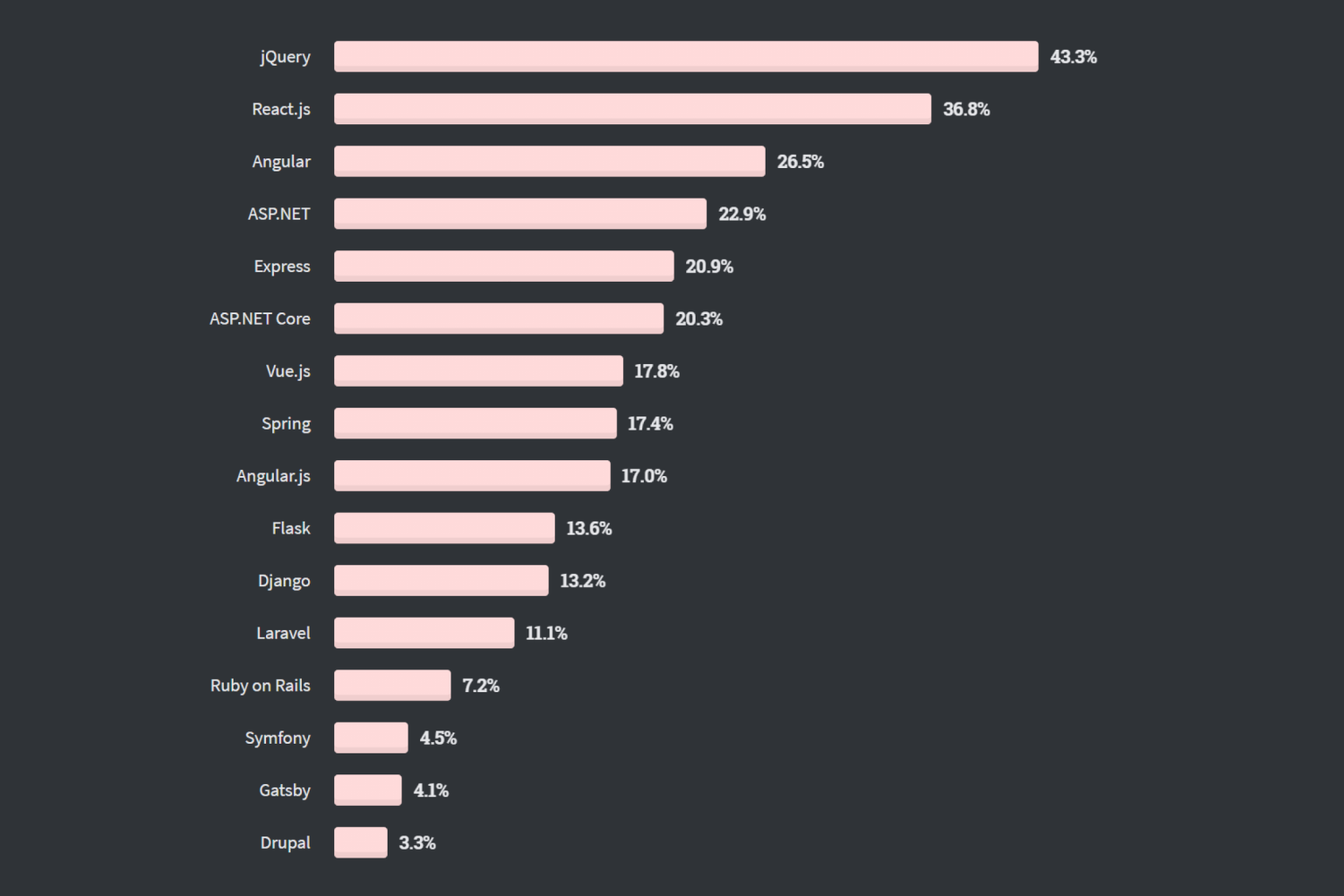
Top web libraries and framework in 2020 as voted by developers
How does ReactJS maintain its leading position? ReactJS has achieved this by keeping improvement, innovation, and ease of use in mind.
If you are new to using ReactJS or planning on expanding your career into ReactJS development service, keep reading to find out what makes ReactJS so popular among software developers.
Easy to Learn
If you are new to ReactJS, this segment is especially for you. ReactJS is super easy to learn. This is one of the primary benefits of ReactJS for you, as it has been for millions of developers everywhere.
If you are fluent in JavaScript, working with ReactJS would be quite the cakewalk for you. Any JS developer can learn ReactJS in a matter of hours and get working on creating complex software. This translates to less time spent in training and much more in doing.
Why is ReactJS so easy to learn? First, the documentation in the ReactJS library is pretty clear and straightforward. Second, ReactJS emphasizes simplicity and eliminating complexity at all costs. Also, you get a lot of help from the large online community behind ReactJS (more on this in the following).
Hence, ReactJS cannot be too difficult to use as long as you have enough knowledge in JavaScript, HTML, and CSS.
Building Dynamic and Intuitive UI
One of the unique features of ReactJS is that developers can describe UIs declaratively in ReactJS. This helps in reducing the bulk of codes, making them easier to read and navigate through. You can build interactive UIs using ReactJS by changing the state of components. This feature helps developers create intuitive UI for software.
Another way ReactJS aids us in creating intuitive UI is through the use of virtual DOMs. We will discuss virtual DOMs in a while.
ReactJS also prioritizes keeping the code robust without compromising its dynamic nature. The use of virtual DOMs again is an example of this feature. It helps develop a robust frontend without worrying about debugging or optimizing codes.
Extensive Library
ReactJS has been an open-source library since its start. There is a ginormous amount of materials already available for us to pull and use at any point of developing a UI. There is an extensive library of components. Also, a mega-collection of NPM packages supports ReactJS. These pre-built components would save you time and resources. You do not write codes for every tiny aspect of your UI in ReactJS. NPM is a subsidiary of GitHub. It has 160,000+ packages for ReactJS that you can pull to make your UI better.
Reusable Components
ReactJS is all about maximizing productivity. Its main goal is to make frontend development fast without compromising on the quality of the UI. The reusable component is a feature of ReactJS that sets it apart from any other library. It enables smart working, instead of hard-working.
So what reusable components might you ask? These are components that are reusable across the code. In ReactJS, you can write a component and use it (that is, re-use it) several times on various builds. The component would consistently produce the same functionality irrespective of the build. This helps you get out of writing tedious repetitive codes. It also defines your code style and gives an increased amount of consistency.
Ergo, less dev time, more productivity.
Virtual DOM
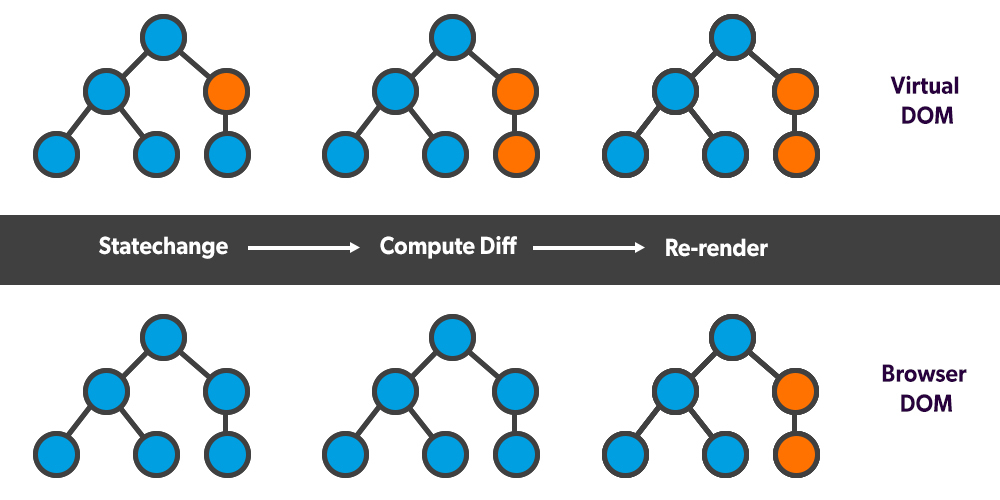
Virtual DOM is one of the key elements in the arsenal of ReactJS that allows it to help develop intuitive UIs. Let me break this down a little. Document Object Models are elements through which JavaScript reads the data in pages. ReactJS renders DOMs as virtual copies of the original DOM, aka virtual DOMs. ReactJS only makes changes in these virtual DOMs when changes in UI are necessary.

Source: Researchgate.net
How does virtual DOM help your software?
- They make data rendering super fast. This in turn helps pages in your application or software to load faster. This is already a big win for your clients as faster loading pages enhance user experience.
- There is an even bigger advantage in store here. Webpages built on ReactJS render faster. This makes search engine crawlers favor them over other web pages. This gives your clients massive SEO advantages.
Easier Testing
ReactJS is popular for ‘easing the pain’ of developers. What developer does not relate to the pain of testing and debugging? One of the major beneficial features of ReactJS is its in-built testing tools. This aspect does give ReactJS a major upper hand over the other libraries.
React is inbuilt with a feature called Jest for testing. Here you can run integration tests as well as automated unit tests for your code snippets. Jest can test a large amount of code and detect regressions and anomalies. This is super helpful for two reasons -
- you do not have to keep going back to fix your code over and over
- when you finally send your completed code to a QA team, they receive a code with much fewer errors.
Together, they make a huge difference in saving time and resources in your projects.
Magnificent Scalability
As a developer, the scalability of your code has got to be one of your main priorities. ReactJS smoothens your concerns about the scalability of your codes. Software developed using ReactJS sails through hundreds and thousands of components without breaking. This means, that no matter how complex your app is, it would have great scalability. ReactJS also works seamlessly with third-party libraries. This allows us complete freedom in choosing our desired tech stack.
Vibrant Community Support
As an open-source library, ReactJS has an extensive number of components. This owes to the support of a rather vibrant global community. There are thousands of tutorials, and millions of repositories on NPM, GitHub, and Stack Overflow for ReactJS. These can likely resolve most difficulties you come across while developing using ReactJS. This is quite comforting for developers, especially the ones new to the platform. You can rest assured that there is a huge community that has got your back should you find yourself in a glitch.
React Storybook
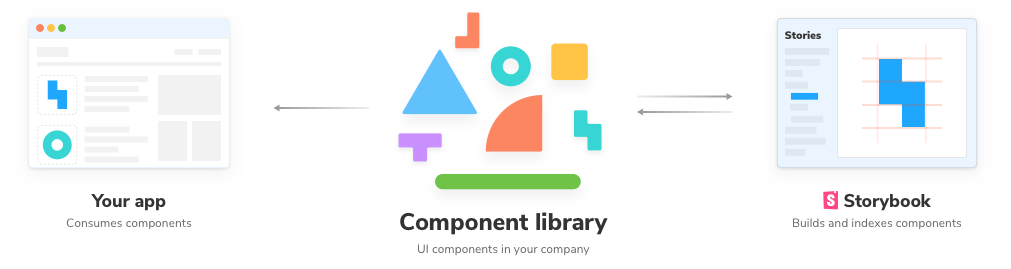
This discussion would not be complete without a special mention of Storybook. It is the embodiment of all the good things about ReactJS we discussed in the previous segments. React Storybook is a premium example of the features that make ReactJS unique. It underlines the fact that ReactJS is all about enhancing creativity and innovation.

Source: storybook.js.org
So, what is React Storybook? React Storybook is a development environment tool. Here, you are free to develop and test components in isolation. These components can run free from your main project. This lets you complete freedom to experiment and enhance.
Conclusion
We have finally reached the end of this discussion. We discussed all the different features of ReactJS that set it apart from alternative libraries. The library is speculatively built to maximize productivity. It also cuts the most plaguing troubles in software development. Most important of all, it nurtures creativity and innovation. Features like virtual DOM, reusable components, JEST, Storybook, and show how ReactJS is the best-in-class for frontend development.
If you are a dedicated JavaScript user, ReactJS is here to make your life easier in software development. If not, well, you can always partner with us to build your ReactJS software!

Sam took the long path into the world of IT. A post-grad in Bioinformatics, she started coding to build better programs for protein sequencing. Currently, Sam actively writes blogs for 4 Way Technologies. She's always excited about all the new technologies and updates in software development. Sam also writes coding tutorials and beginners guides for, well, beginners.